קבוצות דיון
 גרפיקה
גרפיקה
 נושא #15622 נושא #15622
|
מנהל סגן המנהל
סגן המנהל מפקח
מפקח Winner
Winner צל"ש
צל"ש
|
Zippo 
חבר מתאריך 26.5.02
6627 הודעות |
02:29 30.07.09 |
   
|
Photoshop Tips & Tricks - מדריך לכלים הוקטורים.
 |
ערכתי לאחרונה בתאריך 31.07.09 בשעה 17:22 בברכה, Zippo
הקדמה:
מה זה בכלל וקטור?
וקטור, הוא סוג של גרף מתימטי המיוצג ע"י נקודות, כיוונים, וכוחות במישור ובמרחב, כאשר לכל וקטור היוצא מנקודה מסוימת, יש כיוון וכוח.
וקטור הנמצא בין 2 נקודות, מושפע מ-2 הצדדים.לקריאת הרחבה על גרפיקה וקטורית בקרו בוויקיפדיה
Overview:
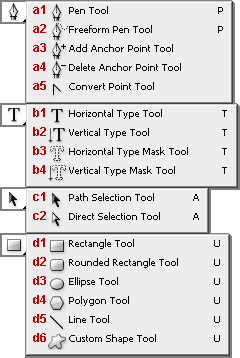
אז אנחנו הולכים לדבר על קבוצת הכלים הזו: 
אז בואו נעשה קצת סדר.
יש 4 סוגי כלים. ולכל כלי, יש כמה סוגי פונקציות: 
קבוצה a. - כלי תמרון נתיבים ונקודות.
1.Pen Tool - כלי העט. ניתן בעזרתו ליצור צורות וקטוריות בצורה מדויקת.
2.Freeform Pen Tool - כלי העט החופשי. אפשר פשוט לצייר אותו ביד חופשית, ולקבל נתיב וקטורי.
3.Add Anchor Point Tool - הוספת נקודת עוגן. מאפשר להוסיף נקודת עוגן לנתיב קיים.
4.Delete Anchor Point Tool - הורדת נקודת עוגן. מאפשר להוריד נקודה מנתיב, ללא פתיחת הנתיב. מחיקה רגילה של נקודה מוחקת גם את הנתיב עד לנקודה הבאה.
5.Convert Point Tool - כלי לתמרון "כוח" ו"כיוון" של נקודות.
קבוצה b. - כלי הטקסט.
1.Horizonal Type Tool - כלי הטקסט הרגיל.
2.Vertical Type Tool - כלי טקסט אנכי.
3.Horizonal Type Mask Tool - כלי בחירה של טקסט. כמו קוויק מאסק ייעודי לטקסט. (לא וקטורי)
4.Vertical Type Mask Tool - כלי בחירה של טקסט אנכי. כמו קוויק מאסק ייעודי לטקסט אנכי. (לא וקטורי)
קבוצה c. - כלי הבחירה.
1.Path Selection Tool - כלי לבחירה של נתיבים. בוחר את כל הנקודות של נתיב מסוים.
2.Direct Selectio Tool - כלי בחירה נקודתי. בוחר נקודה אחת בכל פעם מתוך נתיב.
קבוצה d. - כלי הצורות.
1.Rectangle Tool - יצירת ריבוע וקטורי.
2.Rounded Rectangle Tool - יצירת ריבוע וקטורי עם פינות מעוגלות.
3.Ellipse Tool - יצירת אליפסה וקטורית.
4.Polygon Tool - יצירת מצולע וקטורי.
5.Line Tool - יצירה של קו וקטורי. זה בעצם יוצר מלבן ארוך ודק שנראה כמו קו.
6.Custom Shape Tool - יצירה של צורה מיוחדת מתוך ספריית הצורות.
אז, איך עובדים עם כל הכלים האלה?
אתחיל דווקא מקבוצה d. מכיוון שאין יותר מדי מה לדעת עליה. פשוט כלים ליצירה של צורות וקטוריות פשוטות או צורות מוכנות מספריית הצורות. ניתן כמובן לעשות מניפולציות עם הכלים האחרים על הצורות האלה.
הכלים ליצירת מרובע או אליפסה, הם פשוטים, ומעבר לפונקציות שתופסות לגבי כל הכלים הוקטורים, ואני ארחיב עליהם בהמשך, אין שום פעולות מיוחדות.
כמובן שהקיצורים הרגילים של פוטושופ תופסים גם פה.
Alt לחוץ - להפעלת הפעולה מהמרכז כלפי חוץ.
Shift לחוץ - להפעלת הפעולה ביחס נשמר. (ריבוע מושלם או עיגול מושלם. לא מלבן או אליפסה...)
כלי הריבוע עם הפינות המעוגלות, מכיל שדה לקביעת רדיוס העיגול. 
*ניתן לציין את גודל הרדיוס ע"פ אמת מידה אחרת. px/cm/mm/in. פיקסלים, סנטימטרים, מילמטרים, אינצ'ים, וכו'...
כלי הפוליגונים מכיל שדה זהה עם מספר בלבד. לקביעת מספר הקודקודים במצולע. שימו  , המצולע תמיד יהיה מצולע משוכלל. , המצולע תמיד יהיה מצולע משוכלל.
כלי הקו גם מכיל שדה נומרי זהה. גם פה אפשר להשתמש בכל סוגי אמות המידה כמו בכלי הריבוע עם הפינות המעוגלות. המספרים ישפיעו על עובי הקו.
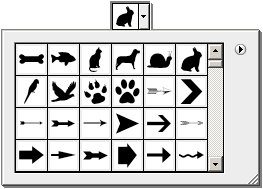
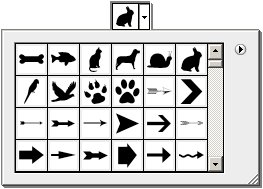
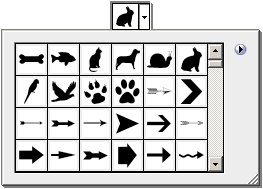
ובכלי הצורות, יש שדה לבחירת צורות מספריית הצורות:

*ישנו כפתור נוסף המסומן בחץ קטן לאפשרויות תיקייה.אוקיי, סיימנו עם הצורות, נעבור בקצרה גם על כלי הטקסט:
כלי הטקסט משתמש בגופנים (פונטים). כל גופן, הוא כמו צורה. הוא וקטורי. ולכן כלי הטקסט נמצא בקבוצה הזו. כדי להפוך אות, מילה, או אפילו קטע שלם משכבת פונט לשכבה וקטורית הניתנת לעריכה, יש לבצע פעולה אחת קטנה ופשוטה:
Layer -- Type -- Type -- Convert To Shape Convert To Shape
כל שאר הפעולות הניתנות לביצוע על טקסט או עם טקסט, הם אינם וקטוריות, ולכן לא ארחיב עליהם עוד במדריך הזה. די שתדעו, שבמידה ויהיה צורך בצורה וקטורית פונטית, תוכלו לעשות זאת בקלות. עכשיו הגענו לליבה של המדריך.
הפעולות הוקטוריות עצמן. דבר ראשון, לפני שאתם מתחילים להתנפל על הכלים הוקטורים, תוודאו שאתם אכן עובדים בצורה וקטורית.
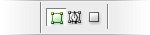
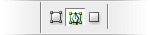
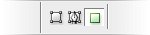
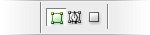
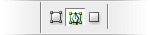
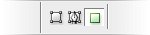
שימו  לסרגל הכלים הבא: לסרגל הכלים הבא: 
משמאל לימין:
-גרפיקה וקטורית עם מילוי.
-רק נתיבים וקטורים ללא מילוי.
-יצירת צורה רסטרית. לא וקטורי. אם אתם רוצים ליצור צורה מלאה, תשתמשו באופציה הראשונה.
אם אתם רוצים רק נתיב. למשל בשביל לעשות לו Brush Stroke, תבחרו באופציה השנייה.
ואם אתם רוצים עבודה בכלל לא וקטורית. אלא סתם משהו זריז בשביל ציור\סימון, תשתמשו באופציה הכי ימנית. דבר נוסף חשוב מאד, שתתקלו בו לרוב באמצע העבודה, ולאו דווקא בהתחלה.
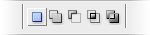
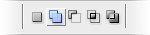
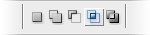
חפשו את סרגל הכלים הבא: 
כאשר אתם יוצרים גרפיקה וקטורית, רצוי להפריד בין צבעים, אבל להשאיר חלקים של אותה צורה באותה שכבה.
יכול להיות שתרצו לעשות צורה וקטורית עם "חור" בפנים.
אז כל פעם שאתם עומדים להתחיל צורה חדשה, בין אם ב-Pen Tool, או בין אם זאת צורה מוכנה, תעיפו מבט על הכפתורים האלה, ותוודאו שמה שאתם צריכים אכן לחוץ.
הסבר משמאל לימין:
-יצירת צורה חדשה בשכבה חדשה.
-הוספת צורה חדשה לצורה קיימת באותה שכבה. שטח חופף אם יש, יהיה מלא.*
-חיסור צורה חדשה מצורה קיימת. למשל להוציא "חור" בצורה מסוימת, מצורה קיימת.
-חיתוך בין 2 צורות. רק השטח החופף יהיה נראה.
-חיתוך החלק החופף. הכל יהיה נראה למעט חלקים החופפים בין הצורה החדשה והצורה הקיימת. *שימוש נפוץ בהוספה של צורות לצורות קיימות, הוא איחוד צורות.
בהמשך המדריך, אתם תלמדו למחוק נקודה מקו בלי לפתוח את הקו.
אבל לפעמים, יכול להיות שדווקא כן תרצו לפתוח קווים.
למשל, לעבוד עם כלי האליפסה כדי ליצור עיגול מושלם,
ולהמשיך אותו כצורה אחידה שמתחברת לצורה אחרת.
במצב כזה, אתם תמחקו את את הנקודות עם המקש Delete.
ותמשיכו את הנתיבים מהמקום שהם נפתחו. העבודה עצמה:
רוב העבודה מתבצעת במקביל עם העכבר והמקלדת. אתם תראו שרוב הזמן ישנו מקש אחד לחוץ.
אני מדבר על שלושת המקשים: Shift, Ctrl, Alt.
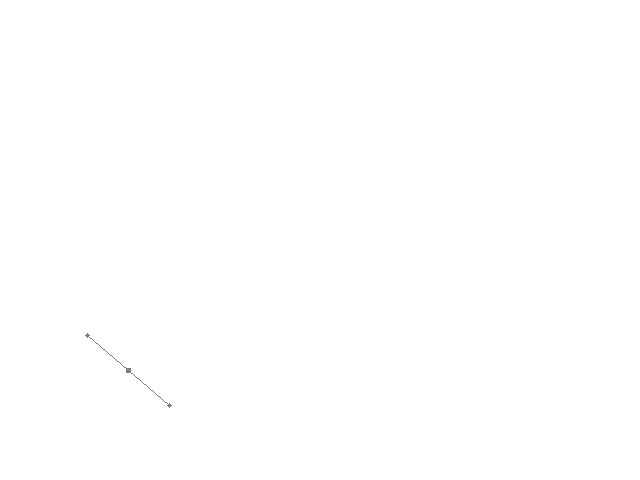
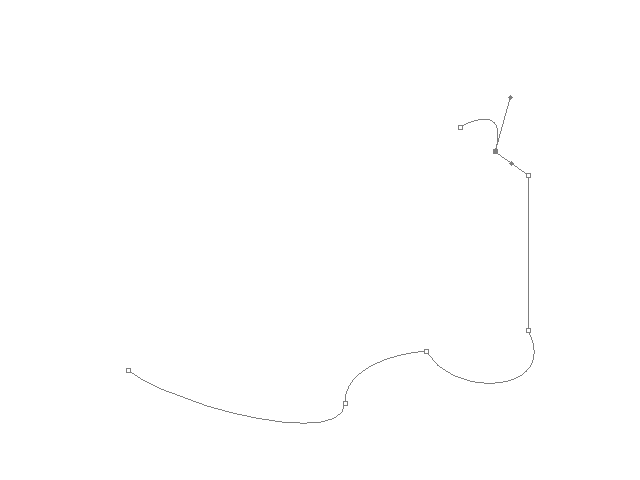
קחו את כלי העט. Pen Tool. ותבצעו לחיצה + גרירה על משטח העבודה.
עד שלא תשחררו את הלחיצה, אתם עדיין בשלב עריכה.
שימו לב שאתם קובעים כיוון וכוח סימטריים לחלוטין לנקודה בשלב הזה.

שחררו את הלחיצה, ותעברו לנקודה הבאה.
הפעם תחזיקו את המקש ה-Shift לחוץ.
הכיוון מתקבע לכם. אתם תוכלו ליצור רק זוויות ישרות וחצי ישרות. כל 45° תהיה לכם קפיצה.

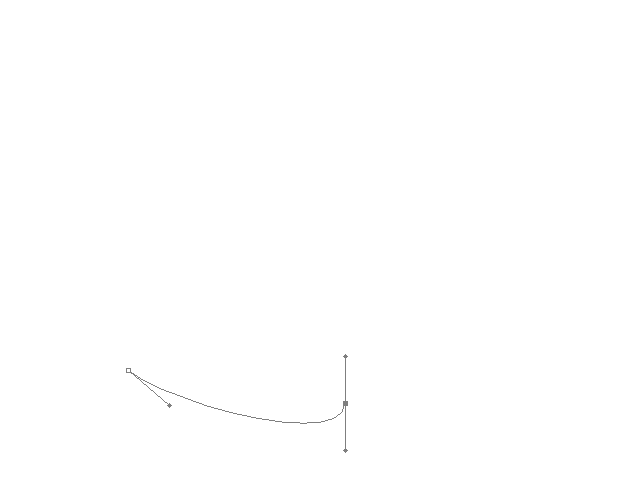
שחררו, ועברו לנקודה הבאה.
הפעם, תחזיקו את המקש ה-Alt לחוץ.
בעצם שברתם את המשך הכיוון. ואתם יכולים לשחק עם הכיוון היוצא מהנקודה, בלי להשפיע על העקומה עד לנקודה.

שחררו ועברו הלאה.
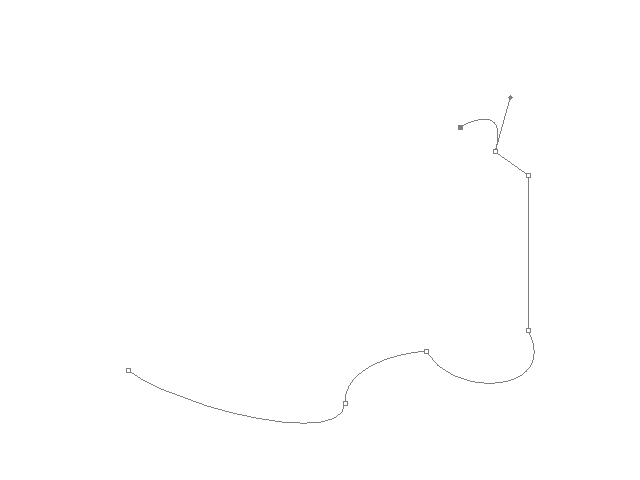
ניצור עוד נקודה רגילה, בלי שום מקש לחוץ, רק שעכשיו, אחרי ששחררנו, נחזיק את המקש Alt לחוץ, ונעשה קליק קטן על הנקודה האחרונה.
בעצם, נעלם לנו קו הכיוון והכח היוצא מהנקודה.

נעבור לנקודה הבאה.
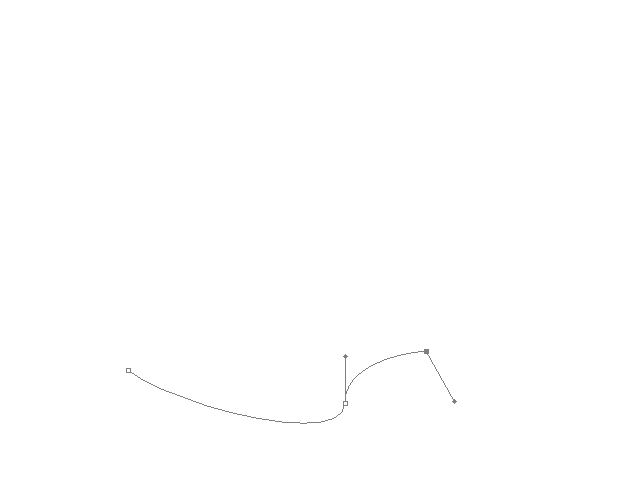
שוב, תחזיקו את המקש ה-Shift לחוץ, ותעשו קליק רגיל (ללא גרירה) על משטח העבודה.
קיבלנו וקטור ישר ללא כוח וללא כיוון.
לפעמים, בצורות שלנו יהיו גם קווים ישרים.
צריך לדעת לשלב אותם עם עקומות.

נעבור לנקודה הבאה, ונעשה קליק קטן רגיל ללא מקשים לחוצים.

עכשיו נחזיק את מקש ה-Alt לחוץ, ונבצע לחיצה וגרירה על אמצע הקטע האחרון שיצרנו.
הוספנו נקודה באמצע הקטע, וערכנו את הכיוון והכוח שלה מצד אחד בלבד.

*אם לא היינו מחזיקים את המקש Alt היינו יוצרים נקודה חדשה עם כיוון וכוח לשני הצדדים.
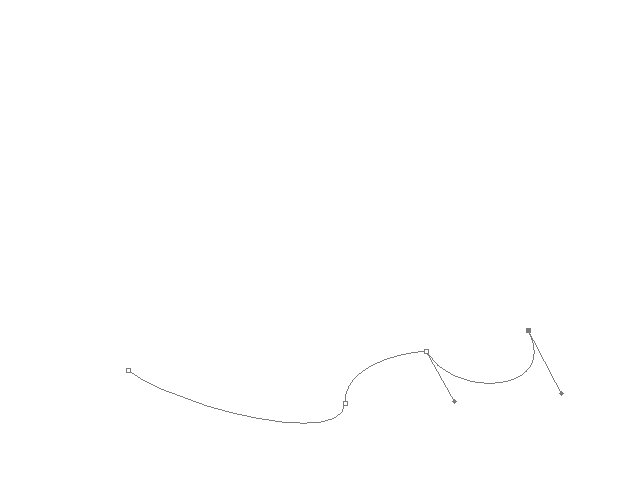
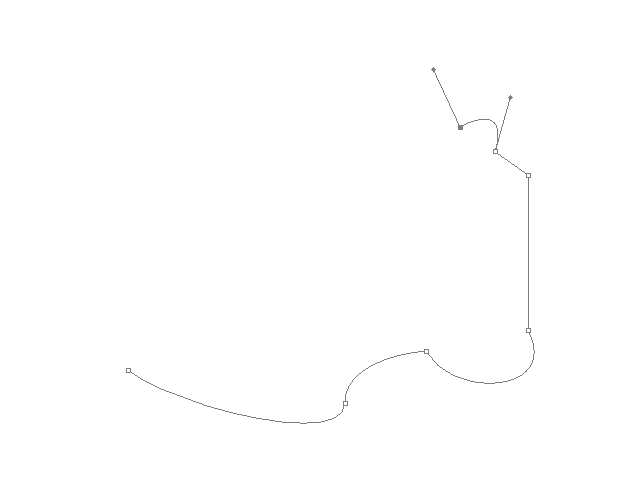
עכשיו נחזיק את מקש ה-Ctrl לחוץ, ונעשה קליק על הנקודה האחרונה בנתיב, כדי לבחור אותה.

נחזיק את מקש ה-Alt לחוץ, ונגרור קו כיוון-כוח מהנקודה.

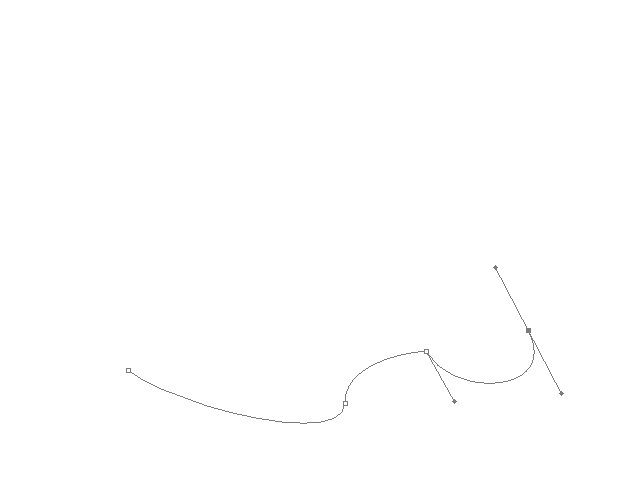
ניצור עוד נקודה רגילה ללא כוח וכיוון, ונסגור את הצורה.

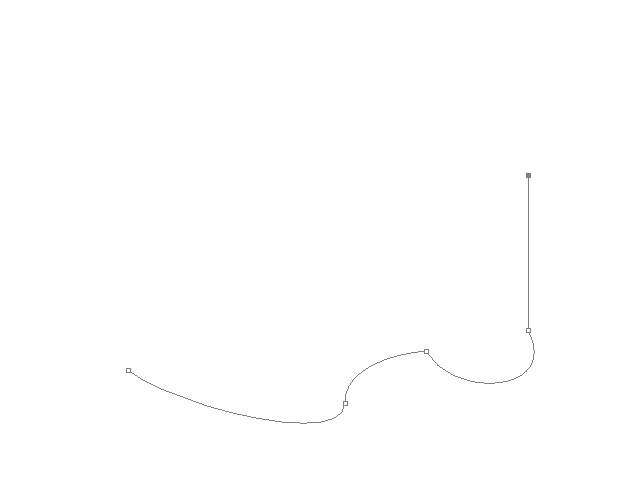
תחזיקו את ה-Ctrl לחוץ, ותקליקו על הנתיב כדי לבחור אותו.

תזכרו שהנקודה האחרונה שיצרנו, הייתה ללא כוח וכיוון. עכשיו אנחנו נרצה לשנות את זה.
תחזיקו את מקש ה-Alt לחוץ, ותעשו לחיצה + גרירה על הנקודה האחרונה. בעצם, איפסתם לה את הכיוון והכוח, ואפשר לעשות את זה לכל נקודה אחרת. גם לכאלה שיש להם כיוון וכוח מוגדרים.

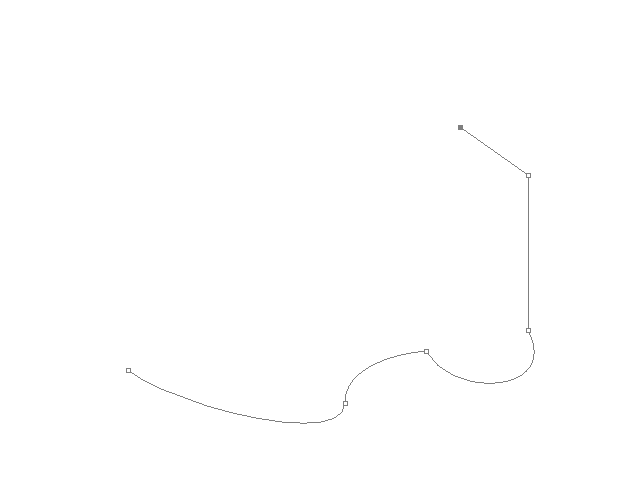
עכשיו תעשו 2 לחיצות ללא גרירה על חלק מסוים.

ועוד פעם, תחזיקו את מקש ה-Alt לחוץ, רק שהפעם תגררו רק את הצייני כיוון וכוח, ולא את הנקודה עצמה, בחלק הפנימי של הקטע החדש שיצרתם בשלב הקודם.

*אפשר כמובן בכל שלב להשתמש ב-Shift כדי לקבל Snap לזוויות ישרות וחצי ישרות.
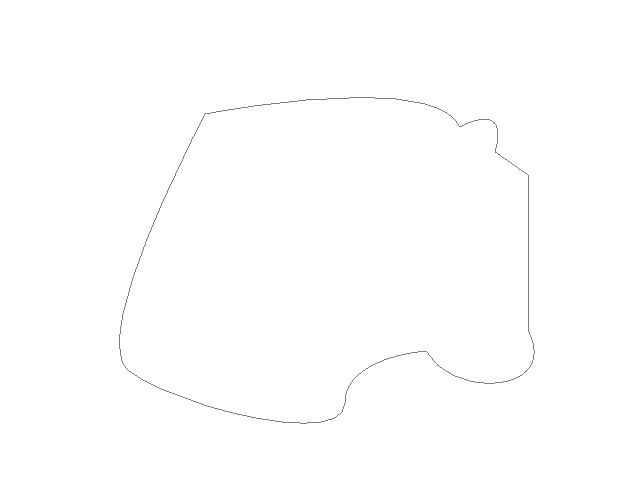
לבסוף, תבחרו את הנתיב, ותבצעו לחיצה ללא אף מקש לחוץ על נקודה קיימת. זה ימחק את אותה נקודה.
סיכום:
כשמקש ה-Alt לחוץ, אפשר להוסיף נקודות קיימות. לערוך, למחוק או ליצור כיוונים וכוחות, כאשר יש שליטה מלאה על כל צד בנפרד.
כשמקש ה-Ctrl לחוץ, אפשר לבחור נקודות או נתיב.
ואפשר לערוך כיוון של נקודות, כאשר אנחנו שומרים על כיוון אחיד (אם הוא לא שבור) משני צדי הנקודה.
כשמקש ה-Shift לחוץ, אפשר לתמרן בצורה מדויקת. ליצור קווים ישרים וזוויות ישרות.הקיצורים האלה בעצם מחליפים את כל האופציות מהכלים בקבוצות a ו-c.
אז בעצם, הכלי היחיד שלא דיברתי עליו, הוא כלי העט החופשי.
כלי העט החופשי הוא פשוט ציור ביד חופשית. למי שיש לוח ועט גרפים, יוכל לצייר במהירות וללא הגבלות.
אפשר כמובן לעבוד גם עם העכבר, אבל זה לא יעיל.
בכל אופן, לעבודה מדויקת, אני ממליץ על כלי העט הרגיל. אתם תגיעו לתוצאות הרבה יותר מדויקות, ותהיה לכם מקסימום שליטה על הנתיבים.
גם צריך לזכור, שככל שיש פחות נקודות, הקווים יותר חלקים ויותר זורמים.
ולכן כלי כמו העט החופשי, שמוסיף המון נקודות "זבל" לא יהיה מאד יעיל.
כמובן שאפשר לנקות נקודות. אז אם אתם מעדיפים, זה עוד כלי שתוכלו להשתמש בו.
תלוי רק בהעדפה האישית שלכם. זהו.
זה פחות או יותר כל מה שיש לדעת על גרפיקה וקטורית בפוטושופ.
תהנו. 

 |
|
|
|
|
|
 |
|
 |
|
 |
Zippo 
חבר מתאריך 26.5.02
6627 הודעות |
05:01 02.08.09 |
   
|
10. אז ככה:
בתגובה להודעה מספר 6
 |
דבר ראשון, שים לב למה ש-redbear אמר לך.
בסרגל הכלים הבא: 
תבחר כרגע את האופציה השמאלית ביותר.זה יצבע לך את פנים הצורה.
(אם זה מפריע, תוריד אופסיטי באופן זמני) איך עובדים?
אז יש הרבה שיטות.
אני אוהב מקסימום שליטה, אפילו במחיר של הרבה עבודה.
אז שים לב לדרך שבה אני עובד:
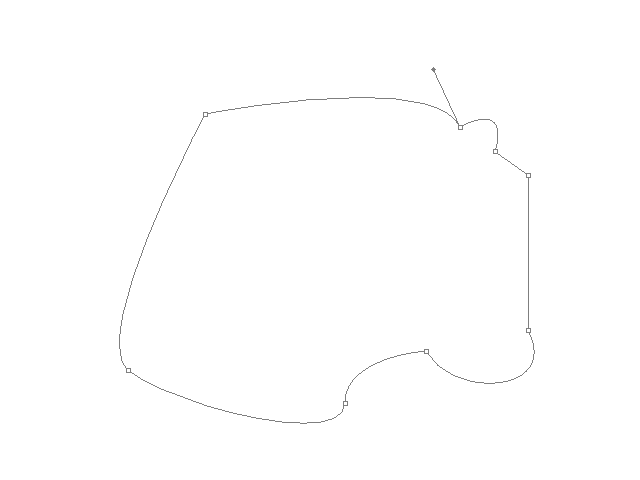
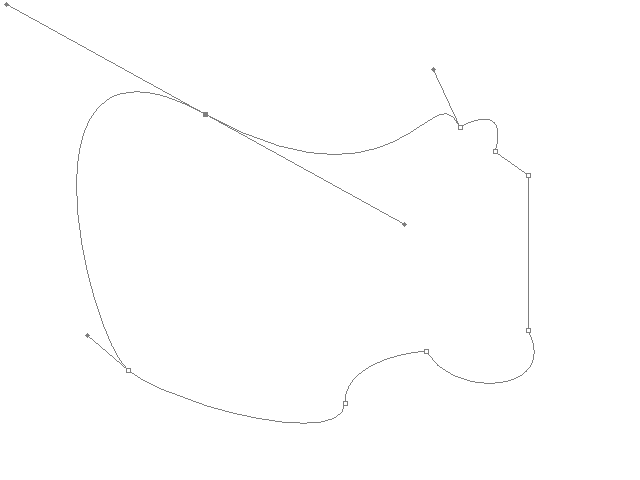
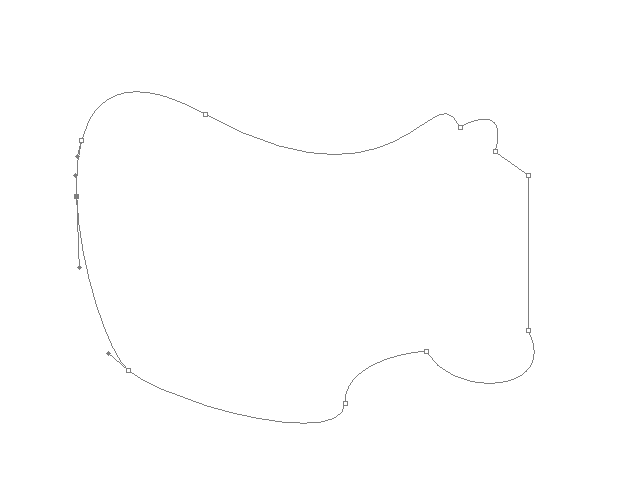
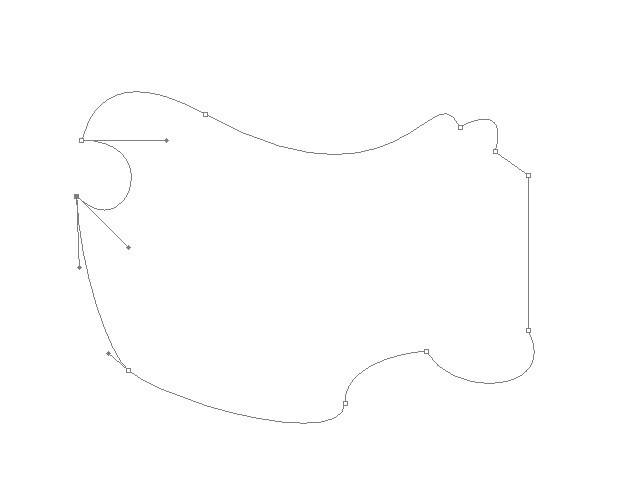
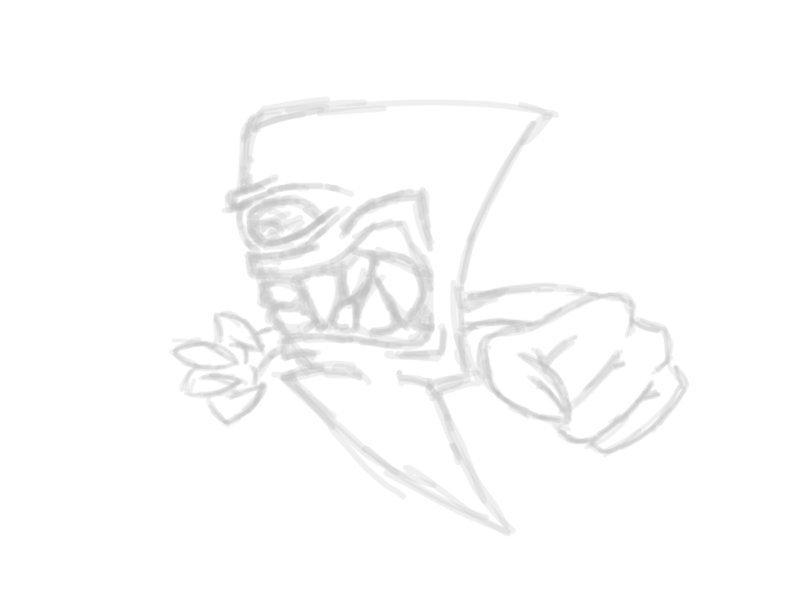
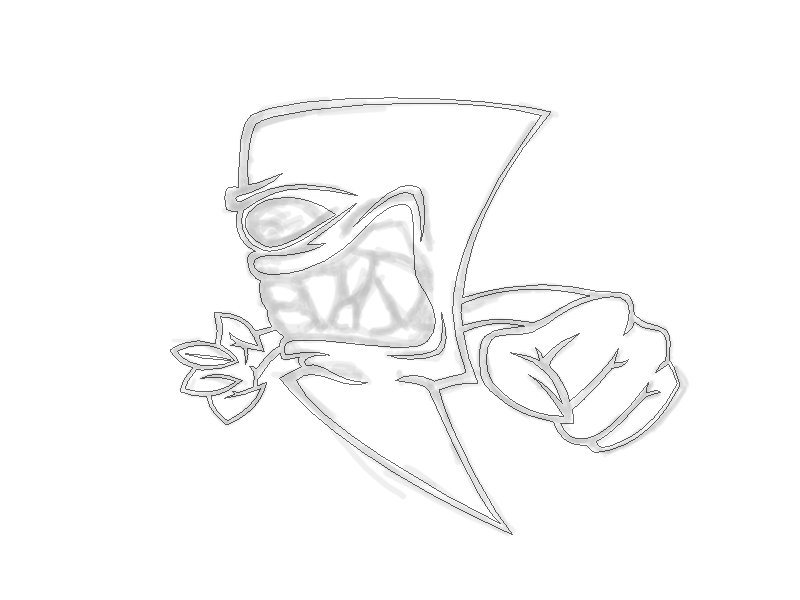
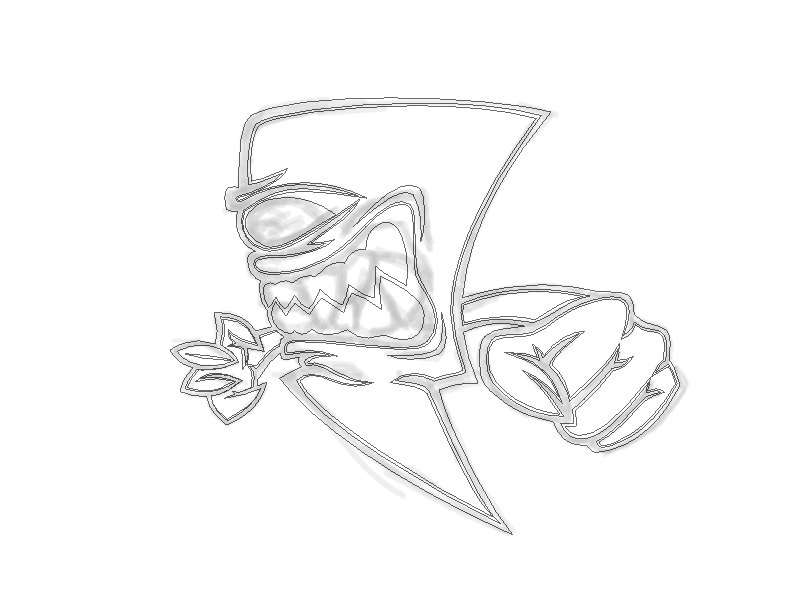
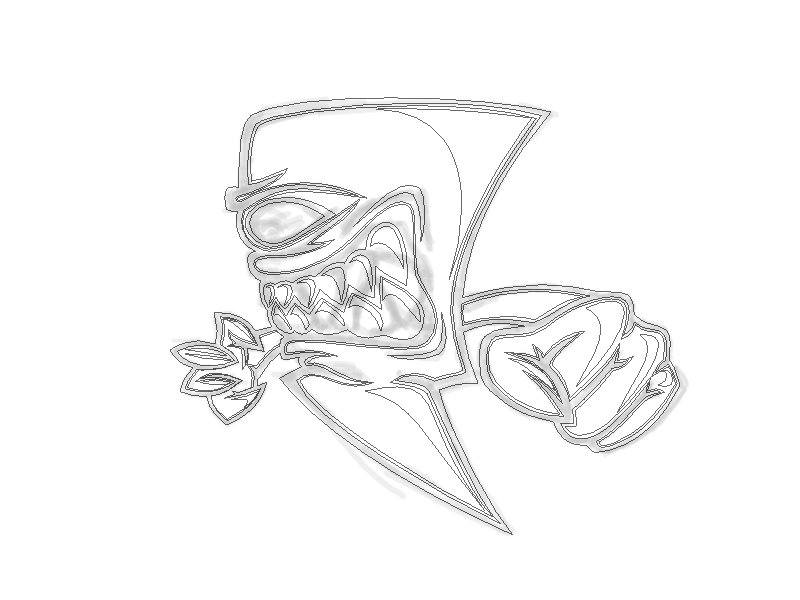
https://rotter.name/nor/graphics/15611.shtml דבר ראשון, קח ציור. או שתשרבט משהו בעיפרון, או שתוריד מגוגל... לא ממש משנה. בשלב השני, תעשה "סילואטה" של הכל. תעבור רק על הקווים החיצונים.
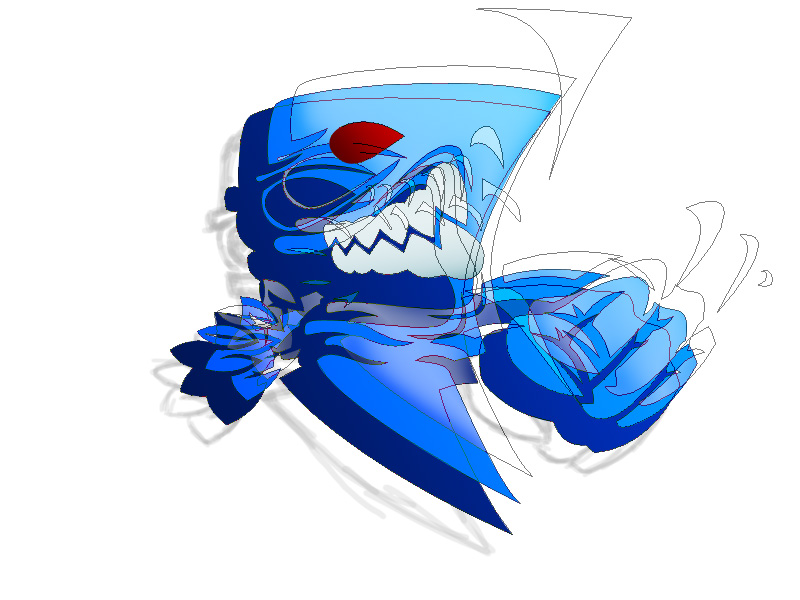
תיצור צורה מלאה של הכל. בשלב השלישי, תוסיף שכבה חדשה, שבה תתחיל עם הפרטים הפנימיים. תמשיך עם הוספת פרטים, כאשר כל איזור צבע בשכבה נפרדת.
בסוף תיצור שכבות הצללה והבהרות. פירקתי לך את העבודה שלי כדי שיהיה לך קל להבין: 
או באנימציה שמראה בכל שלב איזה וקטורים הוספתי: 
כמובן שיש עוד הרבה דרכים.
למשל, לעשות וקטוריזציה של קווי המתאר בלבד.
ואז יש לך שכבה של קווי המתאר השחורים.
אפשר להשתמש בפלאגין לאילוסטרייטור שנקרא Siluette (או משהו כזה...)
בגדול, אתה לוקח PSD בפוטושופ, יוצר שכבה עם ציור של קווי מתאר.
(מה שנקרא Inking)
ואז באילוסטרייטור, זה הופך את זה לוקטורי. אמנם אוטומטי, אבל עובד די יפה ויעיל. בלי יותר מדי זבל.
זבל שבכל זאת הסתנן, אפשר למחוק ידנית... יש מדריך טוב לשיטה:
http://www.sosnewbie.com/en/mascot-design/vectorial-illustration-with-illustrator מקווה שזה עוזר לך להבין מי נגד מי, ואיך לעבוד נכון...
בהצלחה! 

 |
|
|
(ניהול: מחק תגובה) |
|
|
|
 |
|
|


 גירסת הדפסה
גירסת הדפסה
 שלח לחבר
שלח לחבר




 גירסת הדפסה
גירסת הדפסה
 שלח לחבר
שלח לחבר

